Использование конструктора страниц Elementor в WordPress: Обзор возможностей и функционала
Введение Конструкторы страниц для WordPress предоставляют пользователям удобный способ создания и настройки веб-страниц без необходимости писать код. Один из самых популярных конструкторов страниц — Elementor. Он предлагает широкий спектр функций и инструментов для создания привлекательных и функциональных веб-сайтов. В этой статье мы рассмотрим возможности и функционал конструктора страниц Elementor, а также предоставим практические советы по его использованию. Компания Traff.org активно использует Elementor для создания сайтов с высоким трафиком и улучшенной пользовательской вовлеченностью.
Часть 1: Основы конструктора страниц Elementor
Что такое Elementor?
Elementor — это визуальный конструктор страниц для WordPress, который позволяет пользователям создавать и редактировать страницы с помощью интерфейса "перетаскивания". С его помощью можно создавать сложные макеты и настраивать дизайн без необходимости написания кода.
Основные возможности Elementor
Интерфейс Drag & Drop: Удобный интерфейс позволяет легко перетаскивать элементы на страницу. Широкий выбор виджетов: Elementor предлагает множество виджетов, включая текстовые блоки, изображения, видео, кнопки, формы и многое другое. Настройка стилей и макетов: Возможность настройки шрифтов, цветов, отступов и других параметров стилей. Темы и шаблоны: Большой выбор предустановленных шаблонов для быстрого создания страниц. Мобильная адаптивность: Возможность настройки дизайна для различных устройств. Интеграции: Поддержка интеграции с популярными плагинами и сервисами, такими как WooCommerce, Mailchimp и др.
Часть 2: Установка и настройка Elementor
Установка и настройка Elementor

Настройка Elementor
Перейдите в раздел «Elementor» в панели администратора. Настройте основные параметры плагина, такие как стили по умолчанию, цвета и шрифты. Настройте интеграции с другими плагинами и сервисами, если это необходимо.
Часть 3: Использование Elementor для создания страниц
Интерфейс Elementor
Интерфейс Elementor состоит из нескольких ключевых компонентов:
Панель инструментов: Расположена слева и содержит все виджеты и элементы для добавления на страницу. Редактор страницы: Центральная часть интерфейса, где вы можете перетаскивать элементы и настраивать макет. Панель свойств: Расположена справа и позволяет настраивать свойства выбранного элемента.
Создание страницы с помощью Elementor
Создание новой страницы:Перейдите в «Страницы» > «Добавить новую». Назовите страницу и нажмите «Редактировать с помощью Elementor». Добавление и настройка виджетов:Перетащите нужные виджеты из панели инструментов в редактор страницы. Настройте свойства виджетов в панели свойств. Использование шаблонов:Нажмите на иконку папки в редакторе страницы, чтобы открыть библиотеку шаблонов. Выберите подходящий шаблон и нажмите «Вставить».
Часть 4: Продвинутые функции Elementor
Создание глобальных виджетов
Глобальные виджеты позволяют использовать один и тот же виджет на нескольких страницах и обновлять его из одного места.
Создайте виджет и настройте его. Нажмите правой кнопкой мыши на виджет и выберите «Сохранить как глобальный». Назовите глобальный виджет и нажмите «Сохранить».
Настройка адаптивного дизайна
Elementor позволяет настраивать дизайн страниц для различных устройств (настольных ПК, планшетов, мобильных телефонов).
Выберите элемент на странице. Нажмите на иконку устройства в нижней части панели свойств. Настройте параметры для каждого устройства отдельно.
Использование условий отображения
Условия отображения позволяют управлять тем, какие элементы или секции будут отображаться на определенных страницах или при определенных условиях.
Выберите секцию или виджет. Перейдите в настройки отображения в панели свойств. Настройте условия отображения, например, показывать только на главной странице или только для зарегистрированных пользователей.
Часть 5: Интеграции и расширения
Интеграции Elementor

Установите и активируйте плагин WooCommerce. Используйте виджеты WooCommerce в Elementor для создания страниц магазина, товаров, корзины и оформления заказа.
Интеграция с Mailchimp
Mailchimp позволяет создавать и управлять email-кампаниями прямо из WordPress.
Установите и активируйте плагин Mailchimp for WordPress. Используйте виджеты Mailchimp в Elementor для добавления форм подписки на ваш сайт.
Расширения для Elementor
Существуют множество расширений, которые добавляют новые функции и виджеты в Elementor.
Elementor Pro: Платная версия Elementor, которая включает дополнительные виджеты, шаблоны и функции. Essential Addons for Elementor: Набор дополнительных виджетов и расширений для Elementor. Crocoblock: Пакет плагинов и шаблонов для расширения возможностей Elementor.
Часть 6: Оптимизация производительности
Кэширование и минификация
Кэширование и минификация помогают улучшить скорость загрузки страниц и производительность сайта.
Установите и настройте плагин WP Rocket для кэширования страниц и минификации файлов. Используйте Autoptimize для минификации CSS, HTML и JavaScript.
Оптимизация изображений
Оптимизация изображений помогает уменьшить размер файлов и ускорить загрузку страниц.
Установите и активируйте плагин Smush для автоматической оптимизации изображений. Используйте формат WebP для дальнейшего уменьшения размера файлов изображений.
Часть 7: Обеспечение безопасности

Защита от взломов
Обеспечение безопасности сайта важно для защиты ваших данных и данных пользователей.
Установите и настройте плагин Wordfence Security для защиты от брутфорс атак и вредоносного ПО. Используйте двухфакторную аутентификацию для всех учетных записей администратора.
Регулярное резервное копирование
Регулярное резервное копирование данных поможет быстро восстановить сайт в случае взлома или других проблем.
Установите и активируйте плагин UpdraftPlus для автоматического создания резервных копий.
Храните резервные копии в облаке или на внешних носителях.
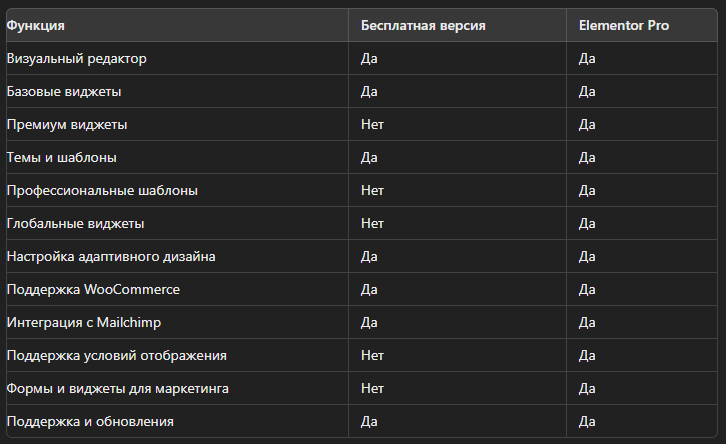
Таблица: Сравнение бесплатной и платной версии Elementor

Заключение
Elementor — мощный и гибкий конструктор страниц для WordPress, который позволяет создавать красивые и функциональные веб-сайты без необходимости написания кода. В этой статье мы рассмотрели основные возможности и функционал Elementor, а также предоставили практические советы по его использованию. Компания Traff.org активно применяет этот инструмент для создания сайтов с высоким трафиком и улучшенными поведенческими факторами. Использование Elementor упрощает процесс создания и управления веб-сайтами, предоставляя обширные возможности для настройки и адаптации дизайна под любые нужды. Независимо от того, создаете ли вы простой блог или сложный интернет-магазин, Elementor предлагает все необходимые инструменты для достижения ваших целей. Рекомендуем следовать приведенным в статье рекомендациям и использовать описанные методы для максимально эффективного использования Elementor. Это поможет вам создать профессиональный и привлекательный веб-сайт, который привлечет больше посетителей, повысит их вовлеченность и обеспечит успешное развитие вашего онлайн-проекта. Удачи в создании вашего сайта с помощью Elementor!