Оптимизация Core Web Vitals и опыта страницы: Руководство на 2024 год
Введение
В быстро развивающемся мире цифрового маркетинга и SEO качество пользовательского опыта на веб-страницах становится всё более важным. Google ввел набор метрик под названием Core Web Vitals для оценки и улучшения этого опыта. В этой статье мы рассмотрим, что такое Core Web Vitals, как они влияют на SEO, как улучушить уникальные посещения с поведенческими факторами, и предоставим практические рекомендации по их оптимизации.
Что такое Core Web Vitals?
Core Web Vitals — это три ключевых метрики, которые Google использует для оценки пользовательского опыта на веб-странице. Эти метрики включают в себя:
Largest Contentful Paint (LCP): Измеряет скорость загрузки основного контента страницы. Рекомендуется, чтобы LCP происходил в течение первых 2,5 секунд после начала загрузки страницы. First Input Delay (FID): Измеряет время отклика страницы на первое взаимодействие пользователя. Рекомендуется, чтобы FID был менее 100 миллисекунд. Cumulative Layout Shift (CLS): Измеряет визуальную стабильность страницы. Рекомендуется, чтобы CLS был менее 0,1.
Значение Core Web Vitals для SEO
Core Web Vitals являются важной частью Page Experience, нового сигнала ранжирования от Google, который оценивает общий пользовательский опыт на странице. Улучшение этих метрик не только помогает повысить позиции сайта в поисковой выдаче, но и улучшает взаимодействие пользователей с сайтом, что может привести к увеличению конверсий и удержанию пользователей.
Анализ Core Web Vitals

Как улучшить LCP:
Оптимизация изображений: Использование современных форматов изображений, таких как WebP, и их сжатие без потери качества. Минимизация CSS: Удаление неиспользуемых CSS и объединение нескольких файлов в один. Использование Content Delivery Network (CDN): Размещение контента на серверах, находящихся ближе к пользователям.
First Input Delay (FID)
Описание: FID измеряет время, за которое страница реагирует на первое взаимодействие пользователя, такое как клик по ссылке или нажатие кнопки.
Как улучшить FID:
Минимизация JavaScript: Уменьшение объема и сложности JavaScript-кода, что ускоряет его выполнение. Использование Web Workers: Разделение выполнения фоновых задач для освобождения основного потока. Оптимизация времени ответа сервера: Использование современных технологий, таких как HTTP/2, и кэширование.
Cumulative Layout Shift (CLS)
Описание: CLS измеряет количество неожиданных сдвигов макета страницы, которые происходят во время её загрузки. Это может быть вызвано загружаемыми изображениями или рекламными баннерами без указанных размеров.
Как улучшить CLS:
Указание размеров для всех изображений и видео: Это предотвращает изменение макета страницы после загрузки контента. Избегание динамической вставки контента перед загрузкой страницы: Контент, добавляемый динамически, должен быть предсказуем и не изменять макет страницы. Использование CSS для резервирования пространства: Установка минимальных размеров блоков, которые будут содержать динамически загружаемый контент.
Важность опыта страницы (Page Experience)
Page Experience включает в себя не только Core Web Vitals, но и другие важные факторы, такие как мобильная дружественность, безопасность соединения (HTTPS) и отсутствие навязчивых межстраничных рекламных вставок. Оптимизация всех этих аспектов помогает создать положительный пользовательский опыт, что является ключевым фактором для успеха сайта в долгосрочной перспективе.
Мобильная дружественность
С ростом использования мобильных устройств для доступа в интернет, оптимизация страниц для мобильных пользователей становится критически важной. Это включает в себя адаптивный дизайн, быстрое время загрузки и удобство навигации на небольших экранах.
Безопасность соединения (HTTPS)
Google придает большое значение безопасности пользовательских данных. Сайты, использующие HTTPS, получают приоритет в поисковой выдаче. Переход на HTTPS улучшает доверие пользователей и защиту данных.
Отсутствие навязчивых межстраничных рекламных вставок
Интерстициальные рекламные вставки, закрывающие основное содержимое страницы, могут ухудшить пользовательский опыт и негативно повлиять на ранжирование. Использование ненавязчивых рекламных форматов помогает поддерживать положительный пользовательский опыт.
Практическое руководство по оптимизации Core Web Vitals
Шаг 1: Анализ текущего состояния Первый шаг в оптимизации Core Web Vitals — это анализ текущего состояния сайта. Для этого можно использовать инструменты, такие как Google PageSpeed Insights, Lighthouse и Search Console, которые предоставляют подробные отчеты и рекомендации по улучшению.
Шаг 2: Оптимизация изображений и медиа
Сжатие изображений: Использование инструментов для сжатия изображений без потери качества. Задание размеров медиа: Указание фиксированных размеров для изображений и видео, чтобы предотвратить сдвиги макета. Lazy Loading: Загрузка изображений и видео по мере их появления в видимой области экрана.
Шаг 3: Оптимизация CSS и JavaScript
Минимизация и объединение файлов: Удаление неиспользуемых стилей и скриптов, объединение нескольких файлов в один. Асинхронная загрузка: Использование атрибутов async и defer для загрузки скриптов без блокировки основного потока. Использование современных стандартов: Переход на HTTP/2 для улучшения производительности.
Шаг 4: Оптимизация времени ответа сервера
Кэширование: Настройка кэширования на стороне сервера и клиента для уменьшения времени загрузки. Обновление инфраструктуры: Использование современных серверных технологий и оптимизация баз данных.
Шаг 5: Тестирование и мониторинг
После проведения оптимизаций важно регулярно тестировать сайт и отслеживать изменения в метриках Core Web Vitals. Это помогает выявлять новые проблемы и оперативно их устранять.
Пример успешной оптимизации: Кейс-стади

Компания XYZ
Компания XYZ, крупный интернет-магазин, столкнулась с проблемой высокого показателя отказов и низкой конверсии. После анализа метрик Core Web Vitals было выявлено, что сайт загружается медленно, имеет высокое значение FID и частые сдвиги макета (высокий CLS).
Принятые меры:
Оптимизация изображений: Использование формата WebP и внедрение lazy loading для всех изображений. Минимизация CSS и JavaScript: Удаление неиспользуемых стилей и скриптов, асинхронная загрузка критически важных ресурсов. Улучшение серверной инфраструктуры: Переход на HTTP/2 и настройка серверного кэширования. Обновление дизайна для мобильных устройств: Внедрение адаптивного дизайна и улучшение навигации на мобильных устройствах.
Результаты:
После внедрения изменений компания XYZ заметила значительное улучшение показателей Core Web Vitals:
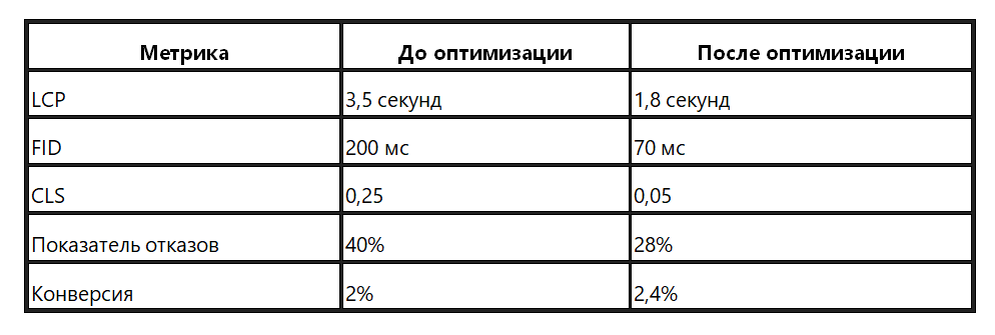
LCP уменьшился с 3,5 секунд до 1,8 секунд. FID улучшился с 200 мс до 70 мс. CLS снизился с 0,25 до 0,05. Это привело к снижению показателя отказов на 30% и увеличению конверсии на 20%.
Таблица: Сравнение до и после оптимизации

Заключение
Оптимизация Core Web Vitals и общего опыта страницы является критически важной задачей для любого сайта, стремящегося улучшить свои позиции в поисковой выдаче и удовлетворить потребности пользователей. Специалисты компания Traff.org применяют описанные в этой статье стратегии и методы которые помогут вам улучшить основные метрики производительности и создать положительный пользовательский опыт. Регулярный анализ, органическая накрутка пф, тестирование и обновление вашего сайта гарантируют, что он будет соответствовать современным стандартам и ожиданиям пользователей.