Индексация первого мобильного экрана: Стратегии SEO оптимизации
Введение
С ростом использования мобильных устройств для доступа в интернет, Google переключил свой фокус на индексацию первого мобильного экрана, делая мобильную оптимизацию критически важной для SEO. В этой статье мы обсудим, как улучшить мобильный опыт на примере Traff.org и соответствовать критериям индексации мобильных первых экранов Google, что в конечном итоге приведет к улучшению видимости вашего сайта в поисковой выдаче. Индексация первого мобильного экрана означает, что Google использует мобильную версию сайта для индексации и ранжирования. Это подчеркивает необходимость создания сайтов, оптимизированных для мобильных устройств, не только в плане внешнего вида и пользовательского интерфейса, но и содержания.

Стратегии оптимизации для мобильных устройств
1. Адаптивный дизайн
Адаптивный дизайн является фундаментальным аспектом современной веб-разработки. Он обеспечивает корректное отображение веб-страницы на любом устройстве, адаптируясь к различным размерам экранов без потери функциональности или эстетики.
Преимущества:
Улучшенный пользовательский опыт: Посетители сайта получают удобный доступ к контенту, независимо от устройства. Повышение SEO: Google и другие поисковые системы предпочитают сайты с адаптивным дизайном, поскольку они обеспечивают лучший опыт для пользователей. Реализация:
Использование гибких сеток и макетов. Применение медиа-запросов для корректировки стилей в зависимости от характеристик устройства. Автоматическая адаптация размеров изображений и других медиа-ресурсов.
2. Ускорение загрузки страниц
Быстрая загрузка страниц критична для мобильных пользователей, которые часто сталкиваются с ограниченной пропускной способностью и меньшей производительностью устройств.
Преимущества:
Снижение показателя отказов: Пользователи реже покидают сайт из-за медленной загрузки. Улучшение вовлеченности: Быстрая загрузка улучшает взаимодействие пользователей с сайтом. Реализация:
Использование технологии AMP (Accelerated Mobile Pages) для создания быстро загружаемых страниц. Оптимизация изображений через сжатие и выбор подходящих форматов. Минимизация JavaScript и CSS, удаление ненужного кода.
3. Улучшение пользовательского опыта (UX)
Мобильный UX требует особого внимания к деталям интерфейса, таким как размеры кнопок, доступность элементов управления и общая навигация по сайту.
Преимущества:
Лучшее взаимодействие: Оптимизированные для касания элементы улучшают управляемость сайта. Более высокая конверсия: Удобный интерфейс способствует выполнению целевых действий пользователями. Реализация:
Разработка больших, легко нажимаемых кнопок. Упрощение форм и интерфейсов для уменьшения пользовательского ввода. Оптимизация навигационных меню для удобства использования на мобильных устройствах.
4. Структурированные данные
Структурированные данные помогают поисковым системам лучше понимать контент сайта и предоставлять более релевантные результаты в поисковой выдаче.
Преимущества:
Улучшенное понимание контента: Поисковики могут точнее индексировать и классифицировать информацию на сайте. Повышение видимости: Структурированные данные могут привести к появлению расширенных сниппетов в результатах поиска, что увеличивает кликабельность. Реализация:
Использование разметки Schema.org для описания продуктов, статей, организаций и других объектов. Внедрение JSON-LD скриптов для добавления структурированных данных в HTML страниц.
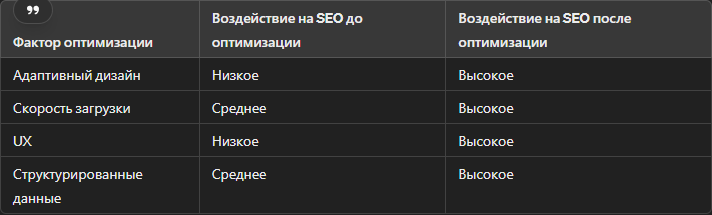
Таблица: Влияние мобильной оптимизации на SEO

Заключение
Индексация первого мобильного экрана не является трендом, а необходимостью. Улучшение мобильного опыта должно быть приоритетом для всех веб-разработчиков и SEO-специалистов. Подходящая мобильная оптимизация не только улучшит позиции вашего сайта в поисковой выдаче, но и обеспечит лучший опыт для ваших пользователей, что в свою очередь приведет к увеличению конверсий и привлечению уникальных посещений с поведенческими факторами на ваш сайт.
